Figma is originally web-based vector graphics editor and prototyping tool with emphasis on real-time collaboration. The objective was to enable anyone to be creative by creating free, simple, creative tools in a browser. As for now, the desktop version is also available both for macOS and Windows.
Figma becomes popular among designers and the community grows along with the tools/plugins. Figma plugins are programs or applications created by the community that extends the functionality of Figma. Plugins allow users to customize their experience or create more efficient design workflows.
We have curated 10 useful Figma plugins to save your time for your next design works.
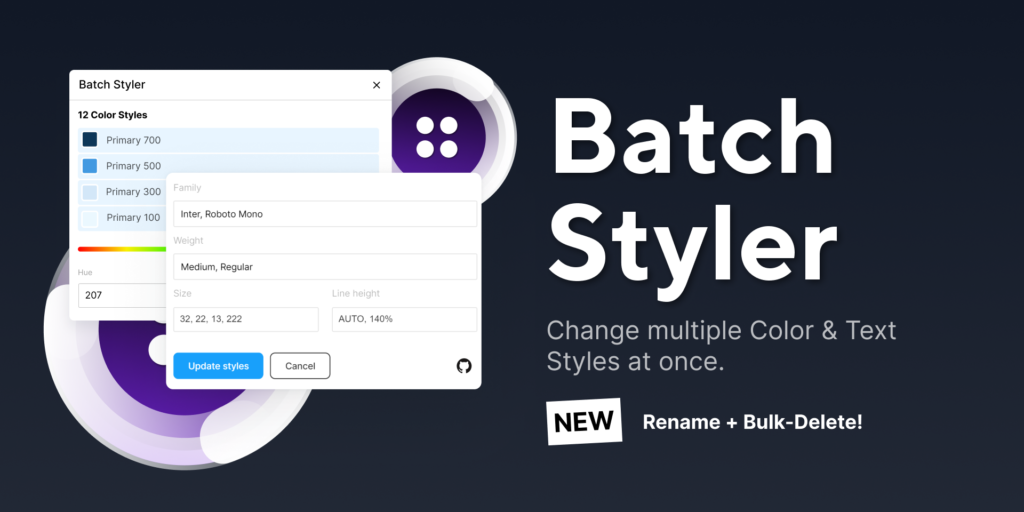
Batch Styler

Batch Styler allows you to change multiple text and color styles at once. For example, you want to change 30 text styles, changing text from Inter to Roboto while keeping all font weights and other styles.
In addition, changing colors in batch also can be done, for example you want to change 12 color styles with specific hue.
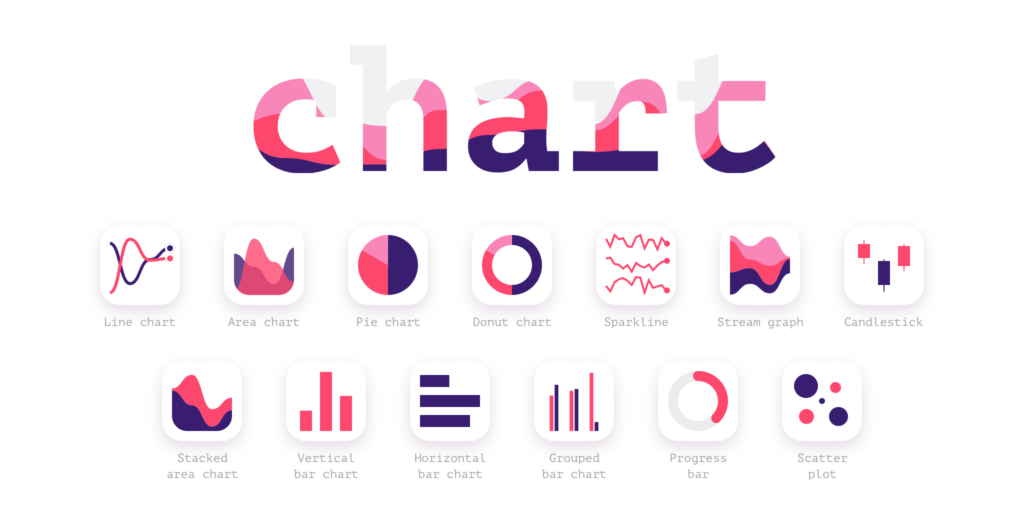
Chart

Save time creating chart on Figma using this plugin. It can uses real or random data to create the most popular charts with 16 types of charts. Chart supports copy-paste from editors like Excel, Numbers, Google Sheets, live connection with Google Sheets and remote JSON (REST API), local CSV and JSON files.
Dark Mode Magic

This plugin will transform your design into dark mode instantly. How it works? The plugin automatically generates colors for Dark mode from a light palette and applys them to elements. You just need to select the frame then apply the plugin, and it just works.
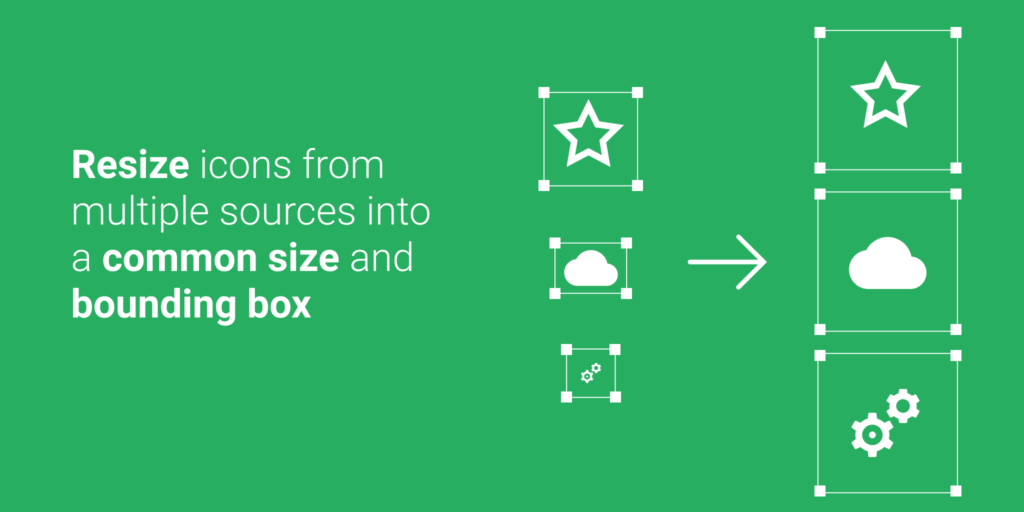
Icon Resizer

Icons from different collections or packs could have different bounding box that will cause non-standard size of icon in your design. Icon Resizer is fantastic plugin that will make your life easier when dealing with icons from multiple packs. Resize icons into a standard size and bounding box on your design. Run this plugin once and it has already saved you hours of work.
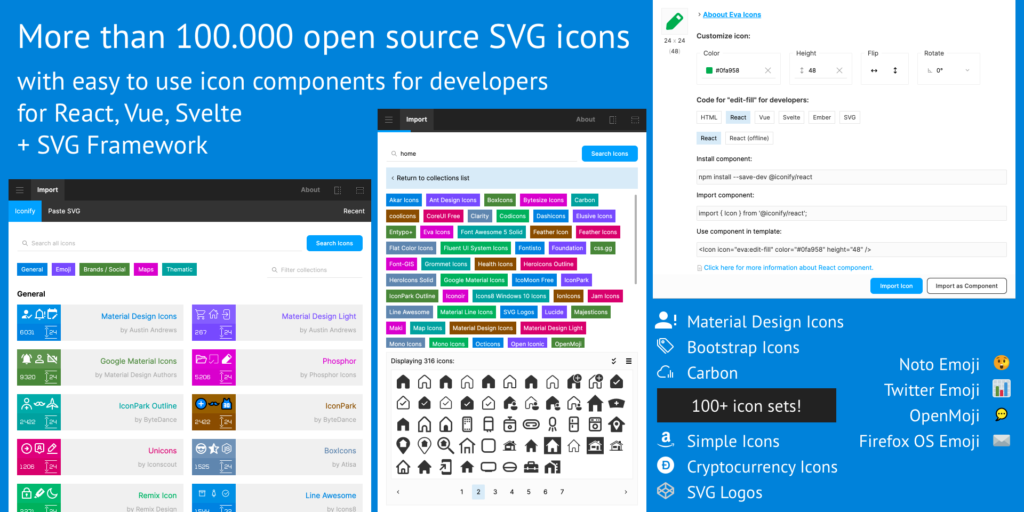
Iconify

No need specific plugin for an icon sets, use Iconify that combines several icon packs at once, such as Material Design Icons, FontAwesome, Bootstrap Icons, Carbon, Simple Icons and many more. It has 100+ icon sets containing over 100.000 open source SVG icons.
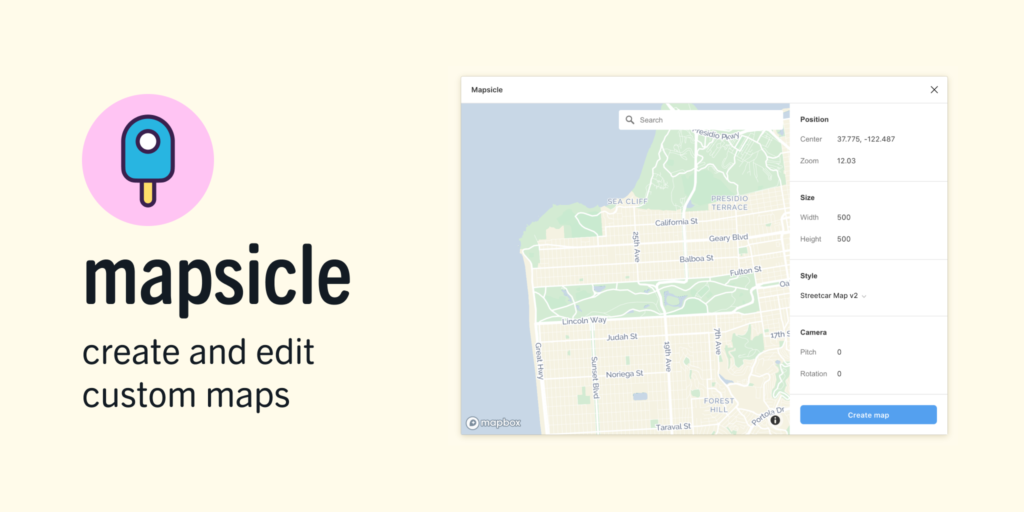
Mapsicle

Ever need to include map in your design? Never take a screenshot of a map again! With Mapsicle, you can quickly and seamlessly place maps in your mockups. An interactive map lets you pan to the perfect location, or you can search for a place anywhere in the world. Once you’ve placed a map in your designs, head back into Mapsicle to adjust the location, style, zoom level and more. Mapsicle uses Mapbox maps to give you a variety of customization options.
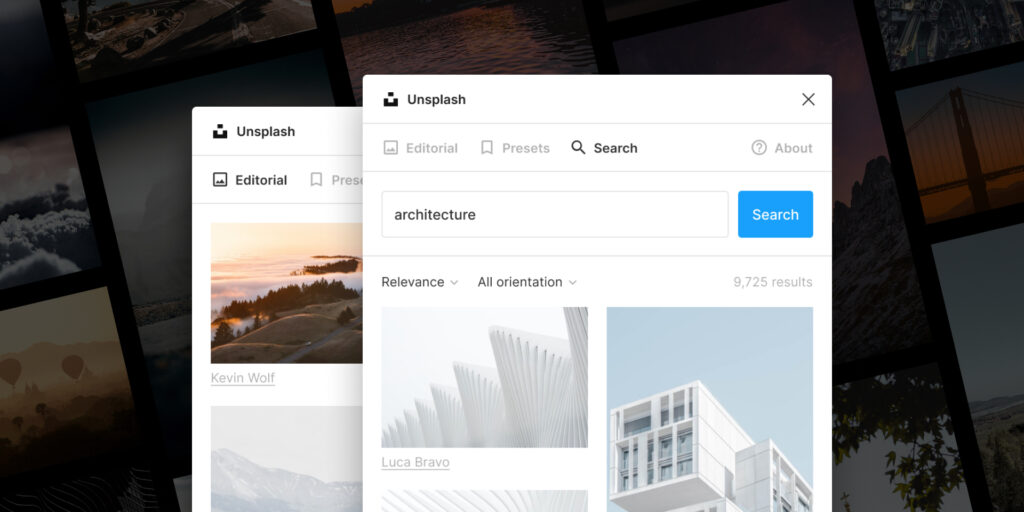
Unsplash

You may have heard of Unsplash or even use it in daily basis. Yep, Unsplash provides over 2 millions of free high-resolution images for your design or prototype. This plugin make it easy to insert images from Unsplash straight into your design.
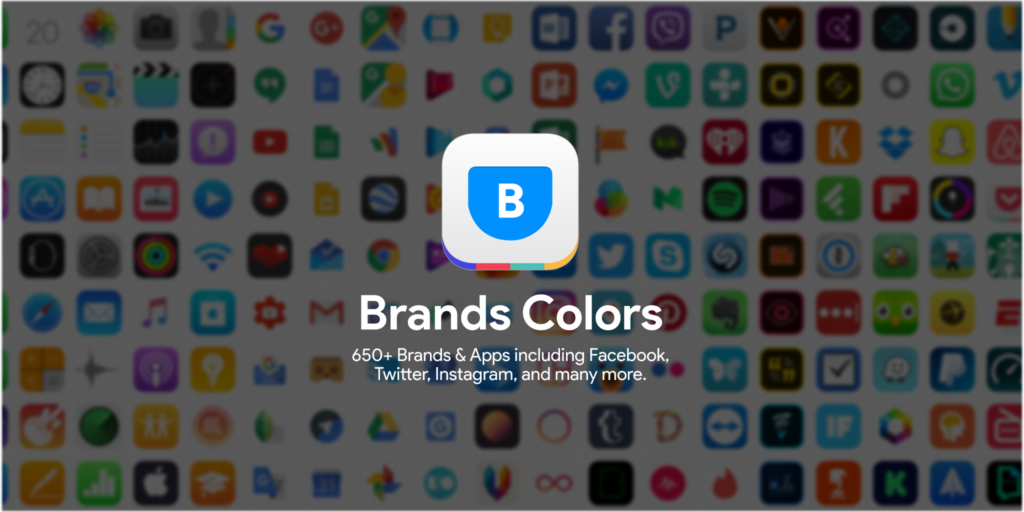
Brand Colors

Find the best color from the world’s best brands and cool apps. Fill beautiful colors from “Brands Colors plugin” straight into your design. With Brands Colors for Figma, you can search for your favorite brand’s colors or app’s colors and apply it on your design and make it awesome.
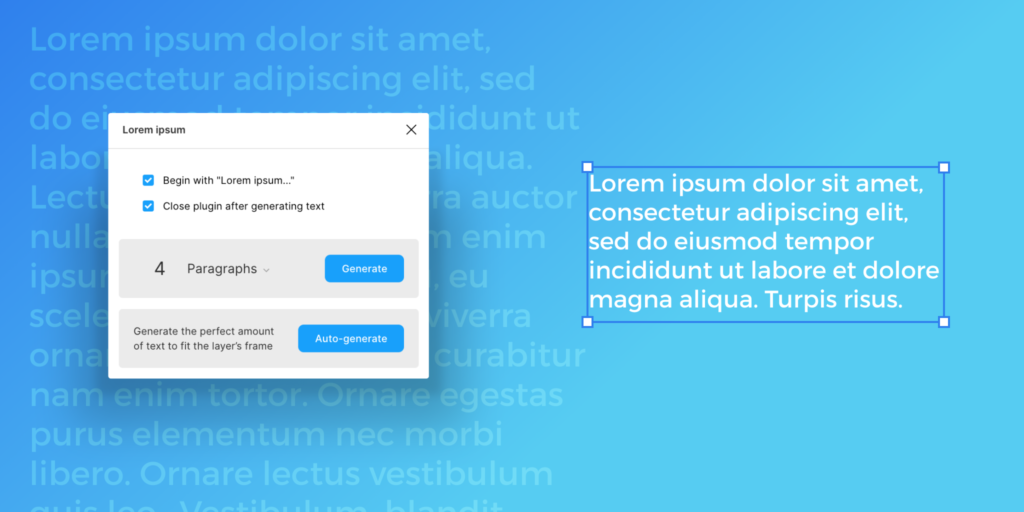
Lorem ipsum

Generate ‘Lorem ipsum’ to fill your text layers with dummy text. Select all the text layers you want to generate ‘Lorem ipsum’ for then click ‘Generate’ — it will generate for each layer uniquely. ‘Auto-generate’ will automatically fill the selected layers with the perfectly amount of ‘Lorem ipsum’ to fit their existing frame.
Logo Creator

Logo Creator is Figma plugin with prebuild collections of 300+ logos. Browse via the plugin and select the best logo or craft one using different component.